
Home : Week 4 : Welcome To HTML
HTML or HyperText Markup Language is the language of the internet. But what is it?
Basically, HTML is written instructions for a web browser, like Internet Explorer™. The instructions tell IE how to format a "page" of information.
HTML is broken down into elements, each "element" is defined by "tags."
Think of an HTML element like an section of a document. Many elements relate directly to things you would expect to find in a document, like a paragraph.
Look at this example:
<h1>This is a heading</h1>
<h2>This is a sub-heading</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
This example looks something like this:
This is a paragraph.
This is another paragraph.
See how it works?
Notice how the tags in the example above wrap around the text they format.
Think of tags as boxes which enclose certain kinds of information. You can have boxes within boxes, just like you can have a paragraph within a page.
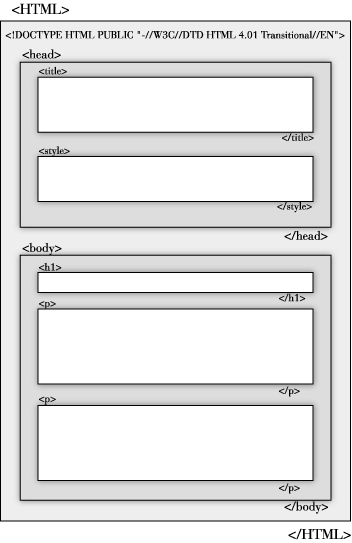
 The structure of a basic html document
The structure of a basic html document
Save the following image to disk.

Launch BBEdit Lite from the Apple Menu. Copy the following text into a new document. This will get us started with a quick HTML lesson.